ICT와 미래(ICT and Future) 티스토리 블로그
콘텐츠 편집하기 본문
콘텐츠를 편집하는 에디터는 위지윅(WYSIWYG: What You See Is What You Get) 방식으로 동작하기 때문에, 편집과 동시에 결과물을 바로 확인할 수 있습니다.
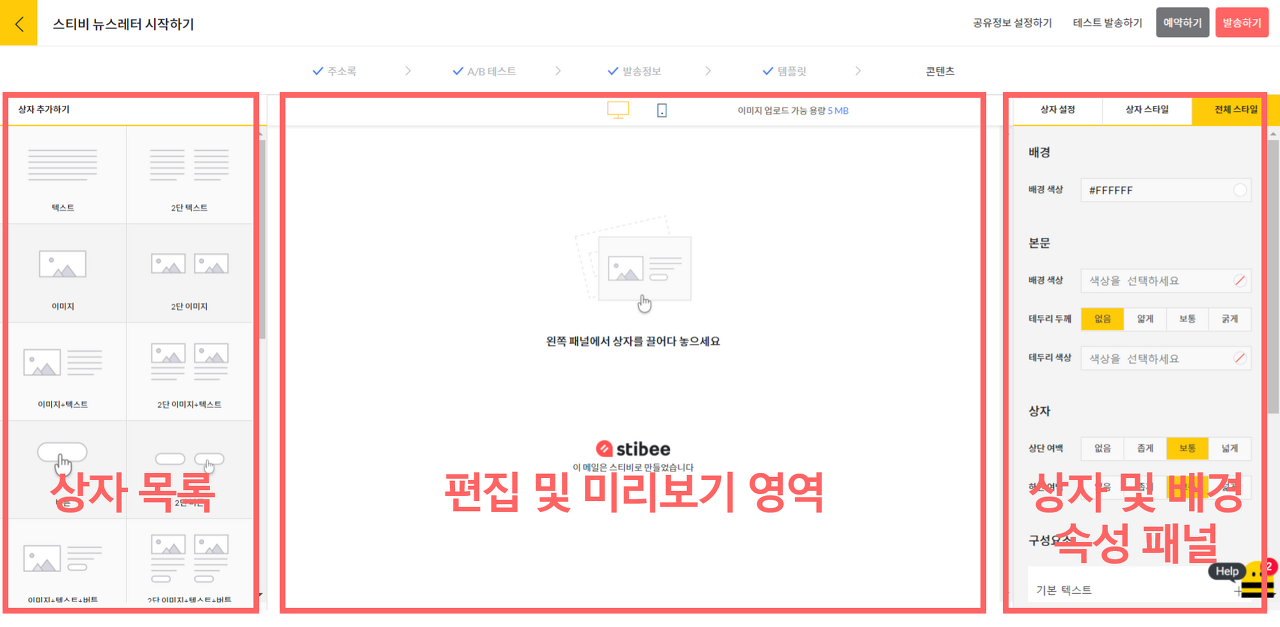
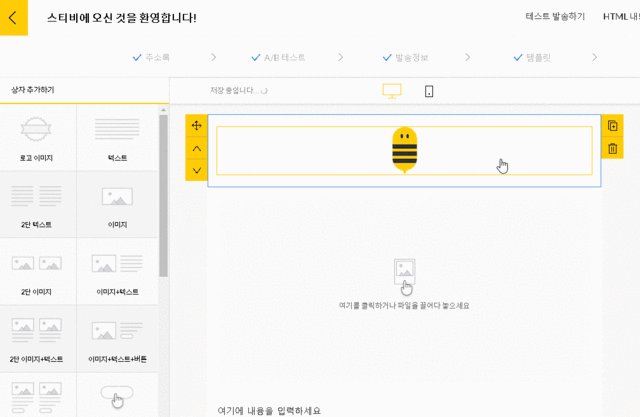
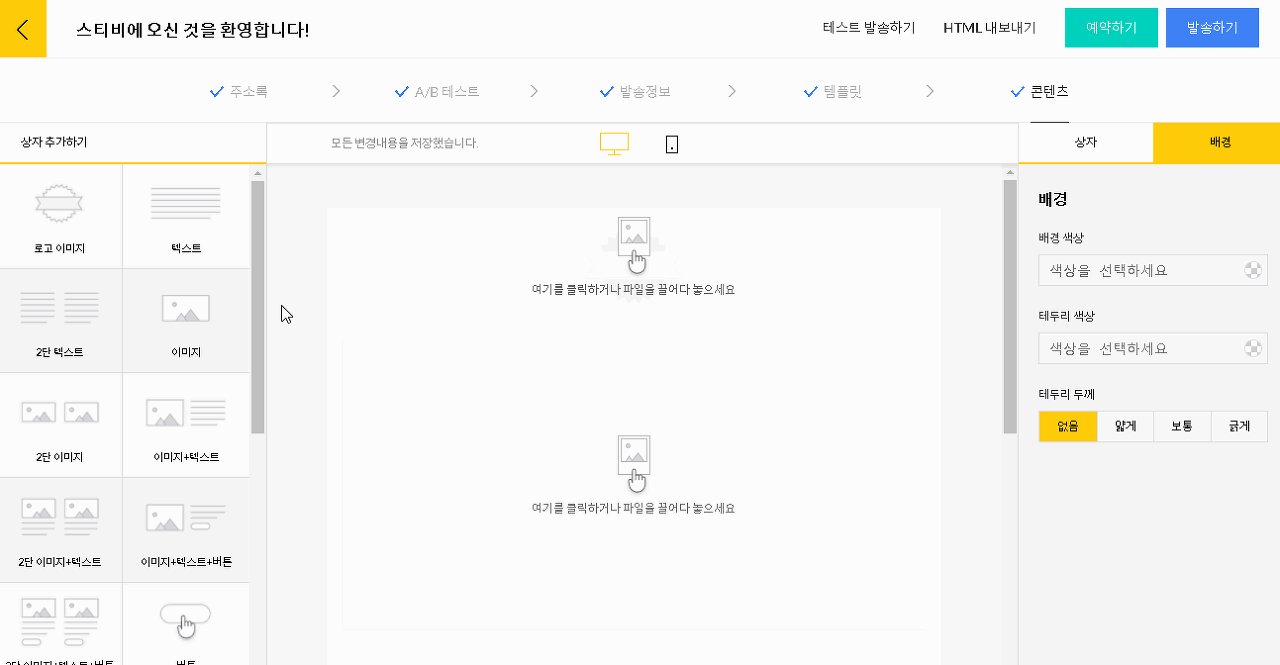
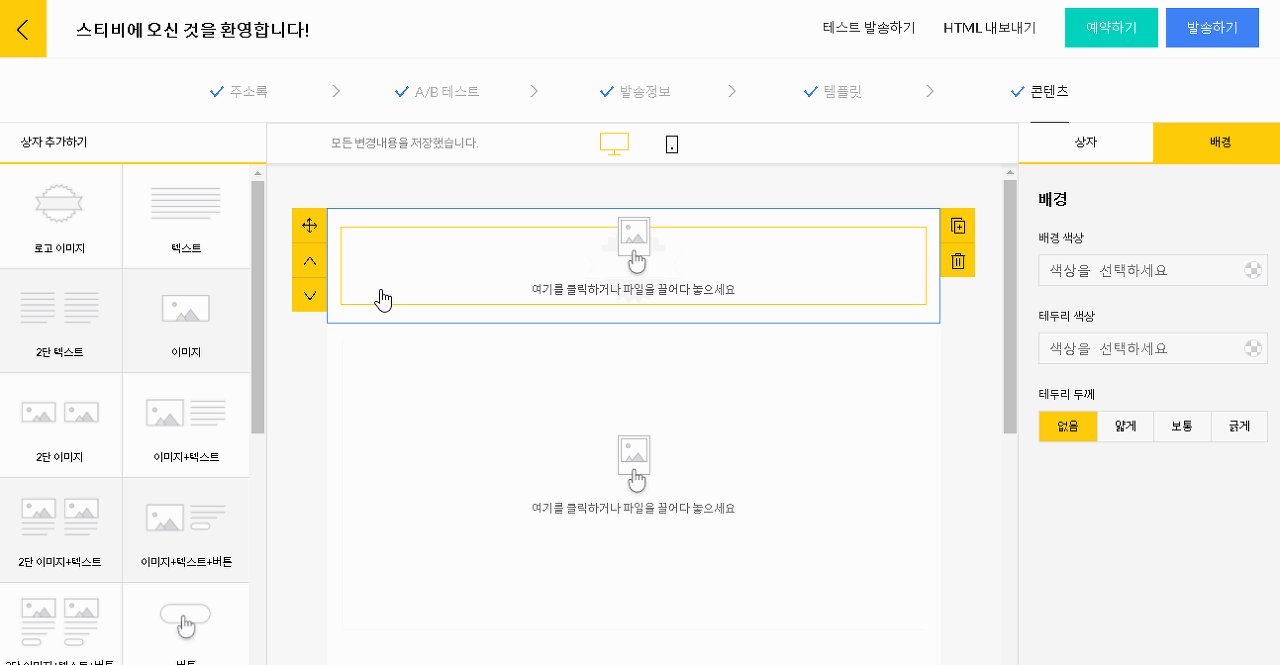
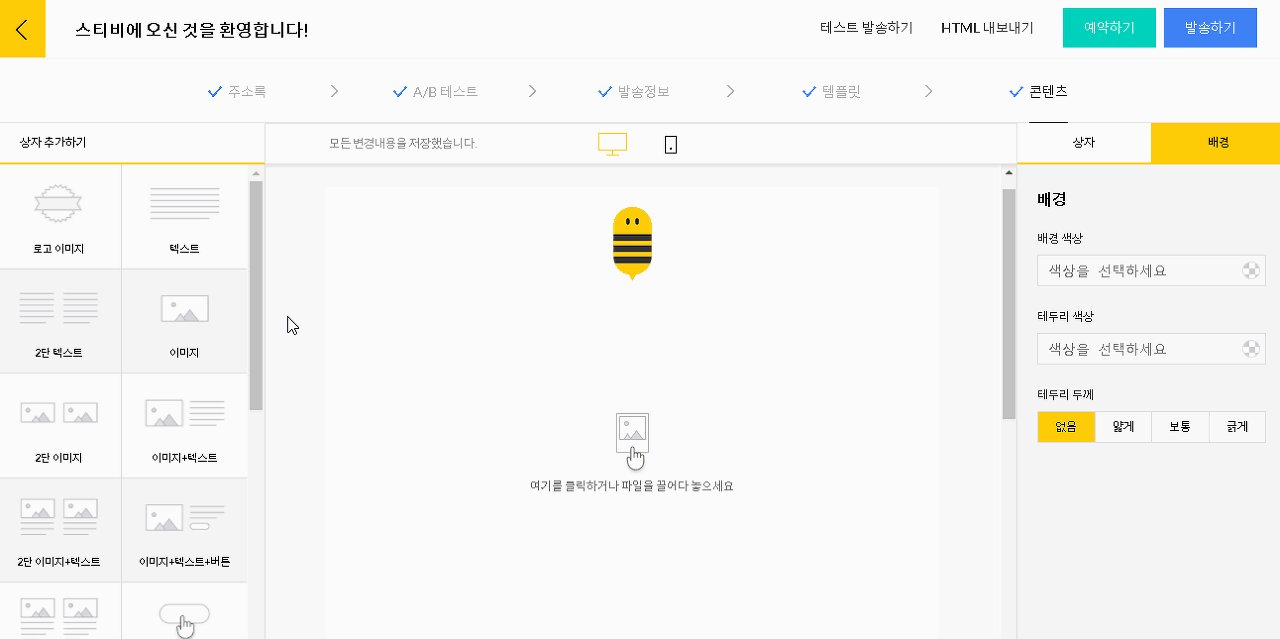
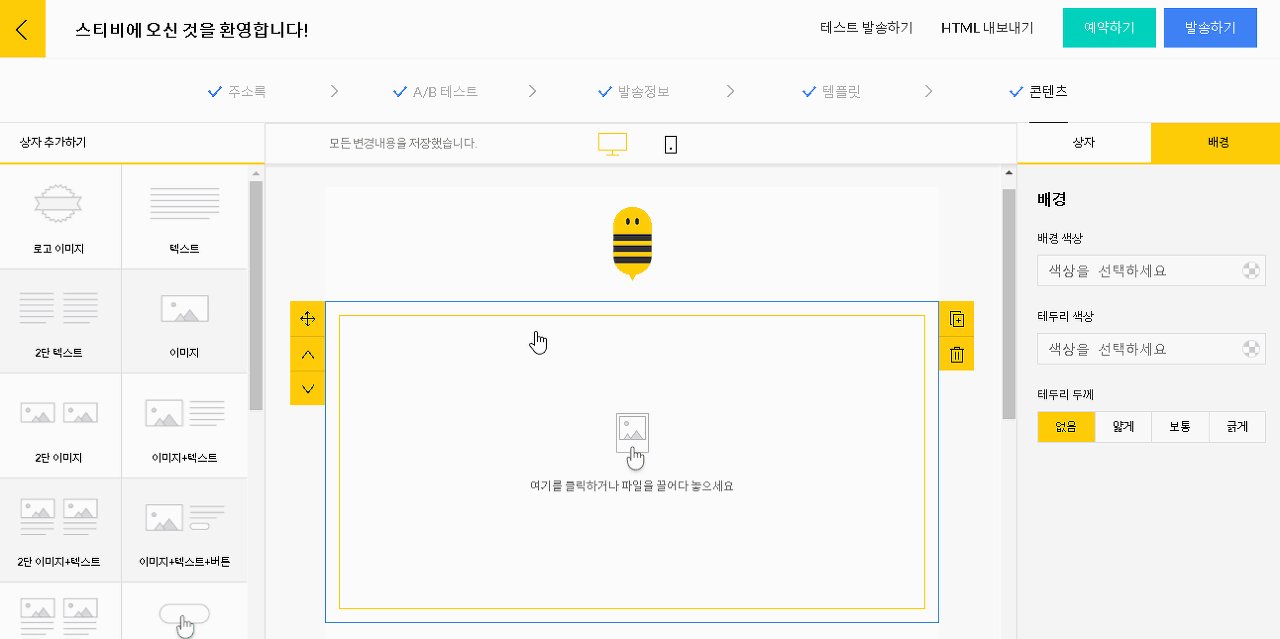
콘텐츠 편집 화면은, 왼쪽의 상자 목록, 중앙의 편집 및 미리보기 영역, 오른쪽의 상자 및 배경 속성 패널로 구성됩니다.

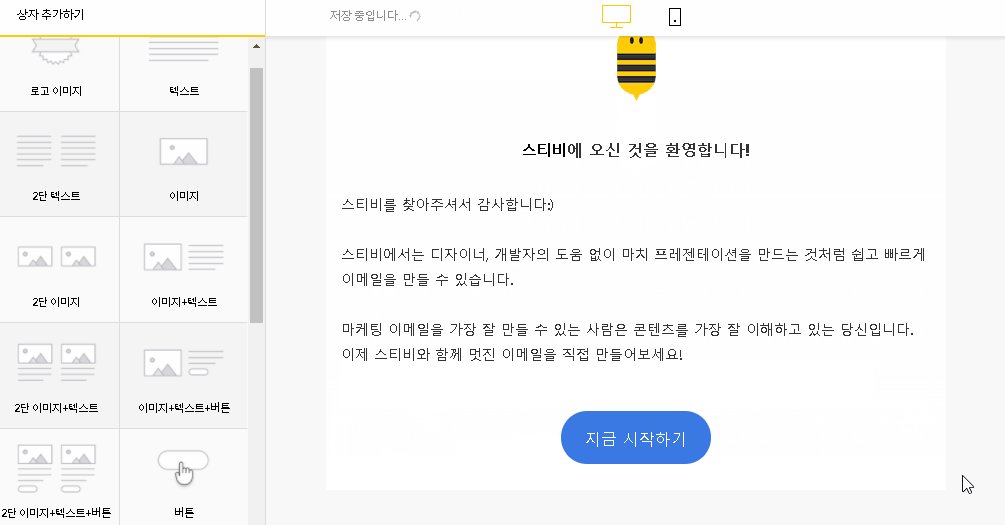
상자 추가하기
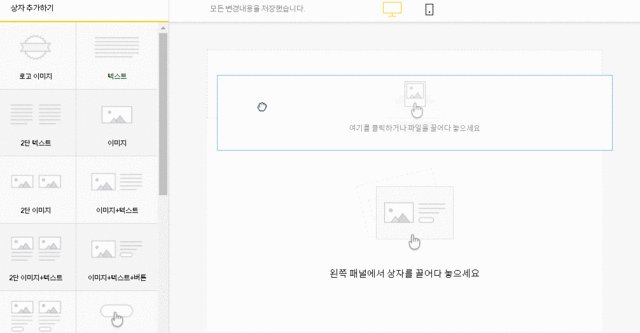
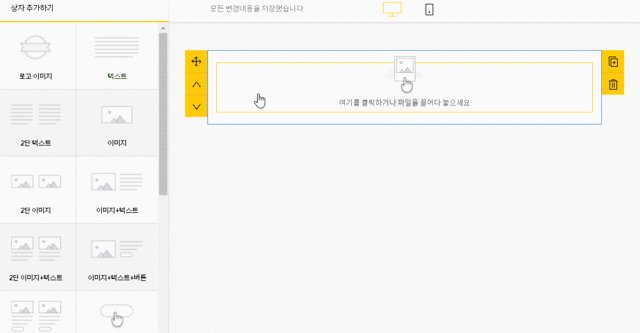
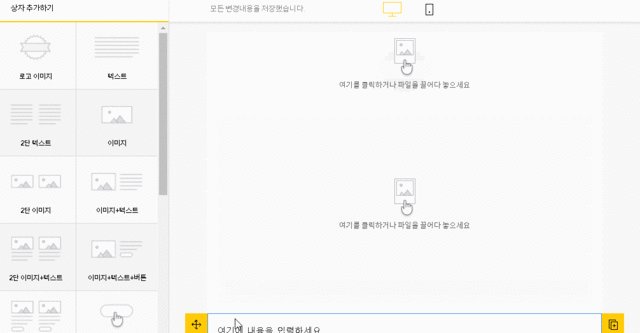
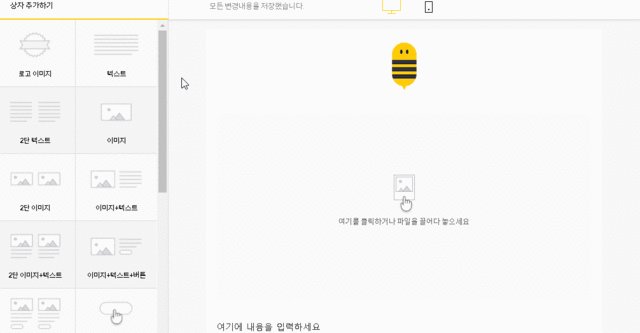
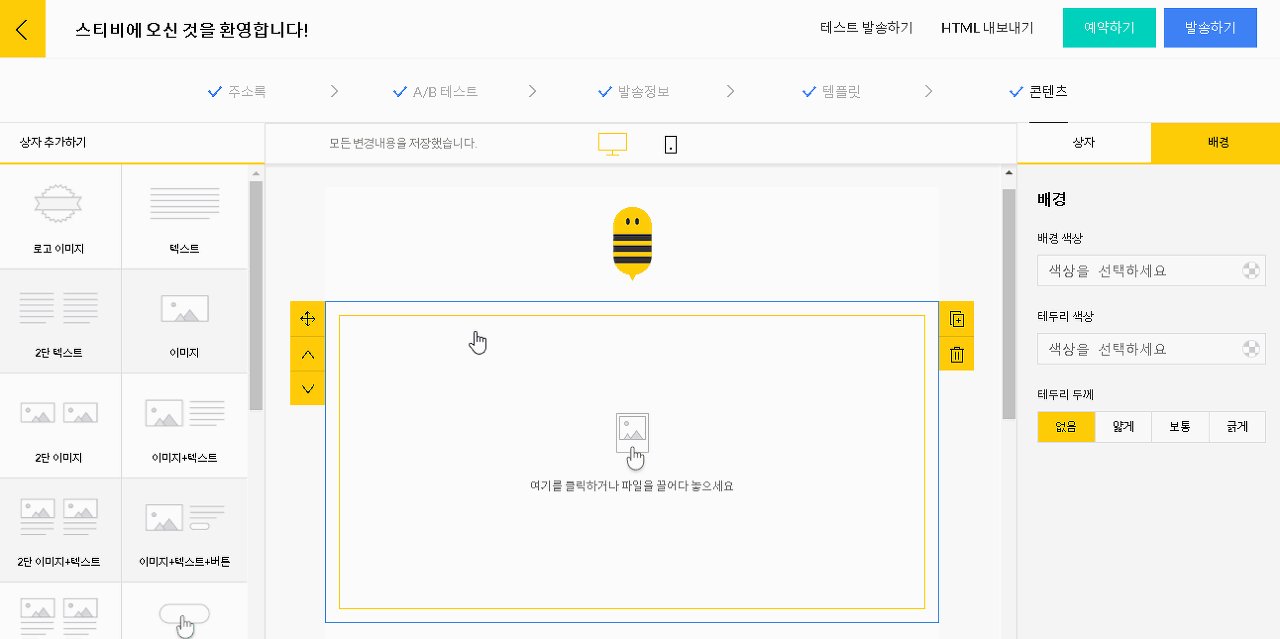
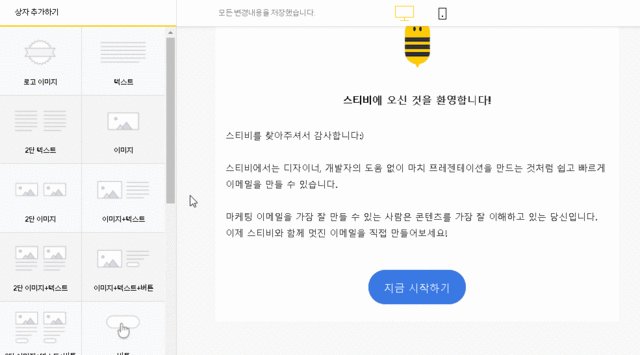
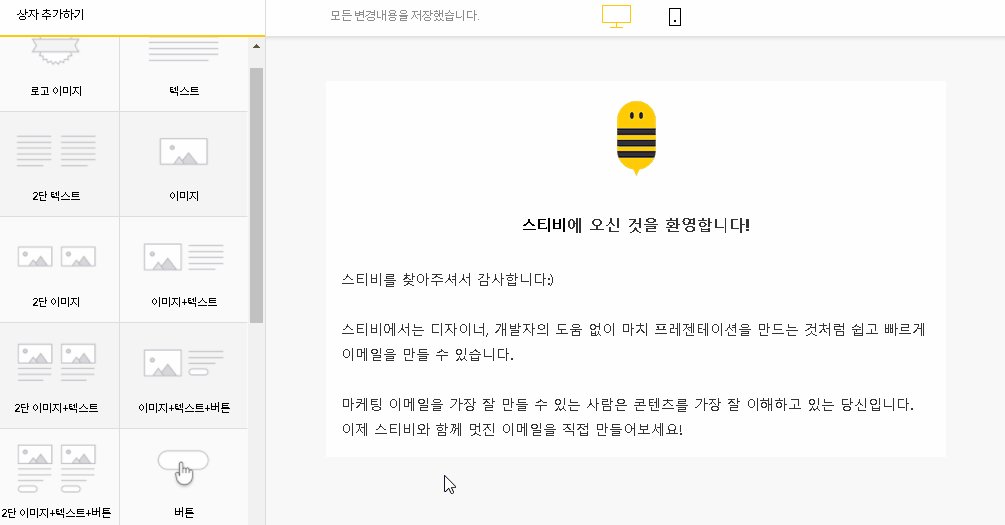
왼쪽의 상자 목록에서 필요한 상자를 끌어다 놓으면, 원하는 위치에 상자를 추가할 수 있습니다.

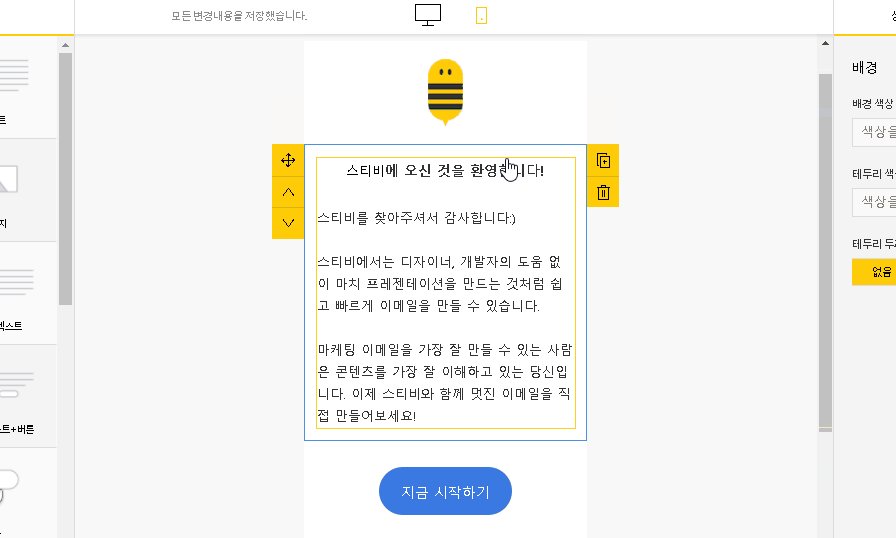
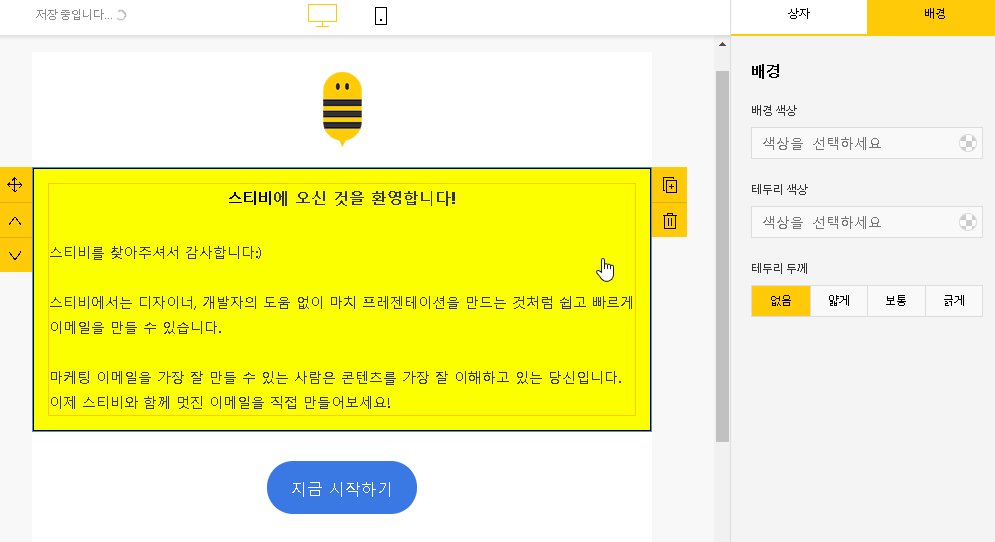
상자 이동하기
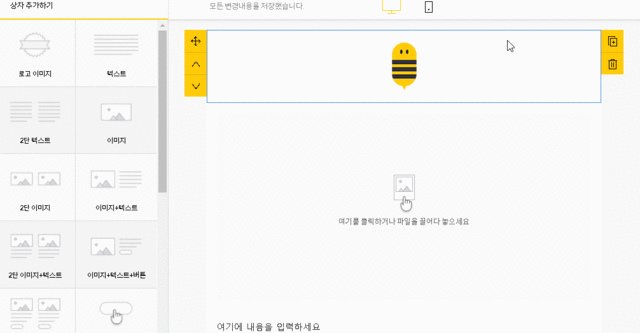
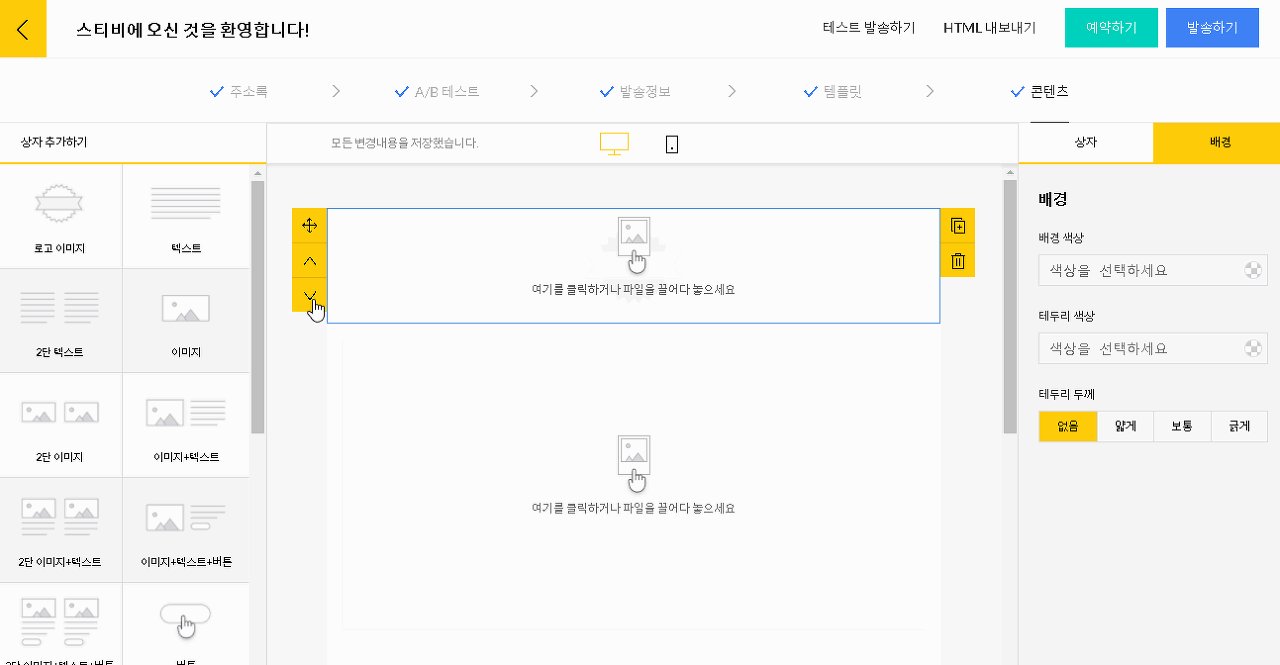
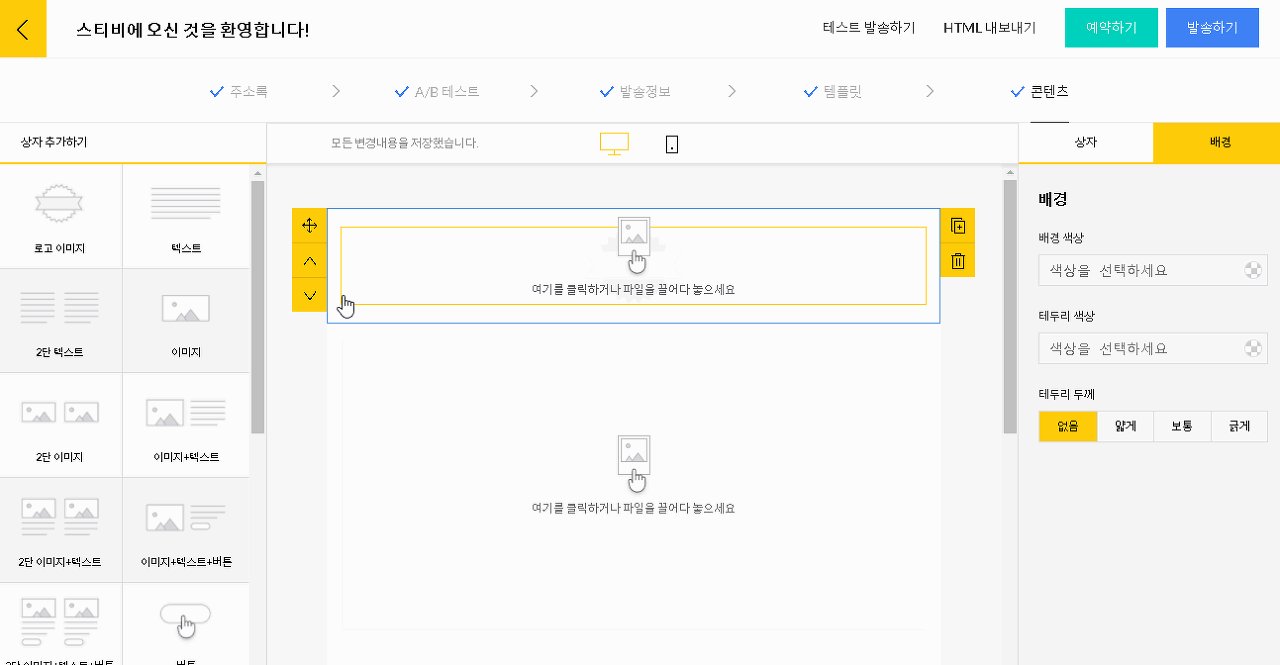
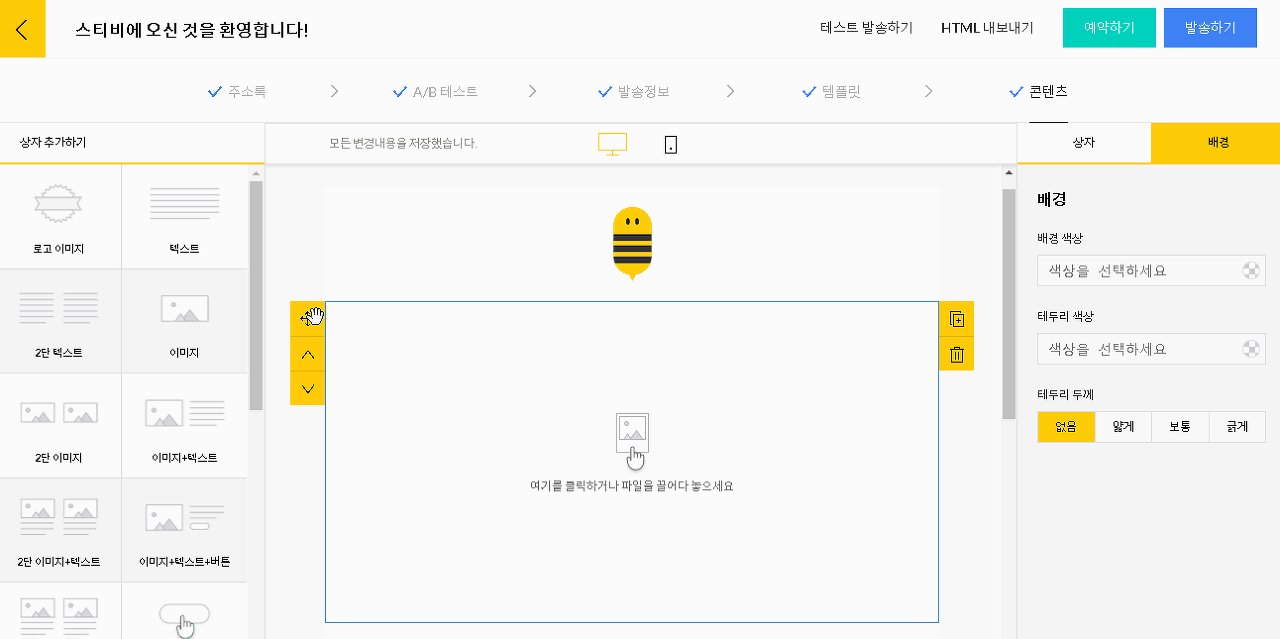
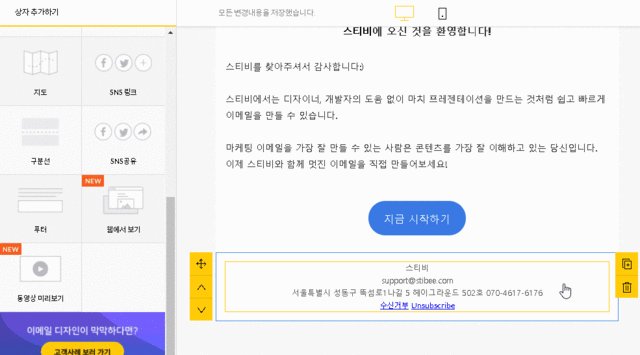
추가한 상자 위에 마우스 커서를 올리면 상자 왼쪽에 상자 이동 버튼이 나타납니다.
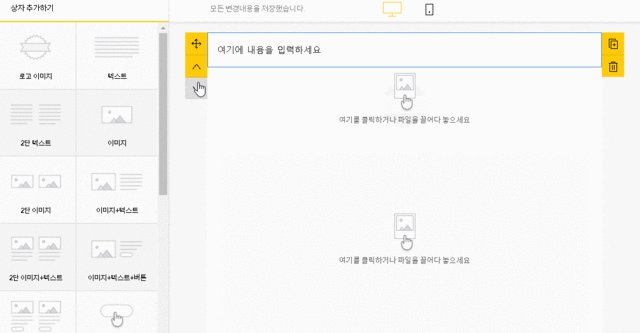
화살표 버튼을 클릭하여 상자를 위, 아래로 이동시킬 수 있습니다.
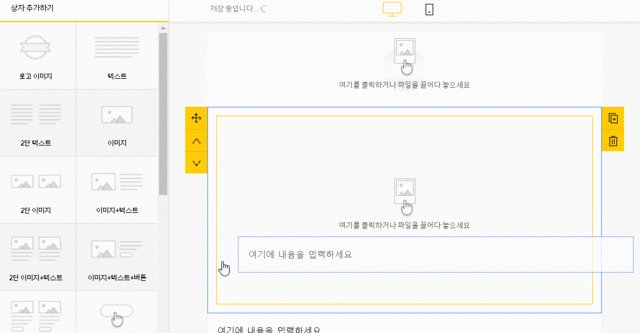
십자 화살표 버튼을 클릭하여 상자를 직접 끌어서 원하는 위치로 이동시킬 수 있습니다.
화살표 버튼은 위, 아래로 한 칸씩 이동하기 때문에, 한 번에 여러 칸을 이동하는 경우, 십자 화살표 버튼으로 이동하는 것이 더 편리합니다.

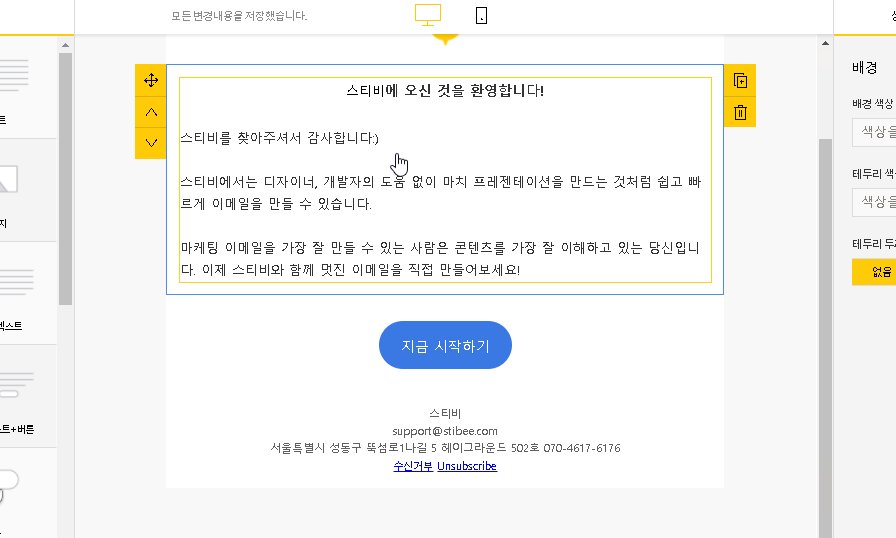
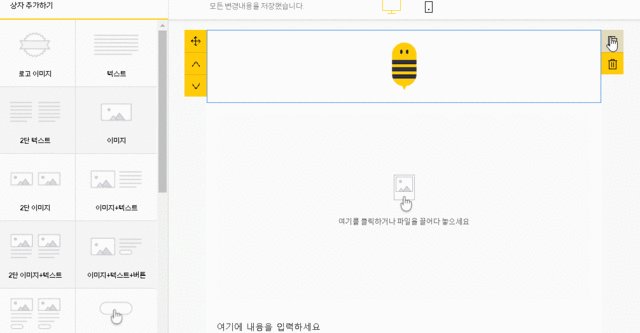
상자 복사, 삭제하기
추가한 상자 위에 마우스 커서를 올리면 상자 오른쪽에 복사 버튼과 삭제 버튼이 나타납니다. 복사 버튼을 클릭하면 동일한 상자가 바로 아래에 복사됩니다.

삭제 버튼을 클릭하면 내용이 사라집니다. 정말 삭제하시겠습니까?라는 안내 메시지가 나타나고, 예를 클릭하면 콘텐츠가 삭제됩니다. 삭제한 상자는 복구할 수 없습니다.

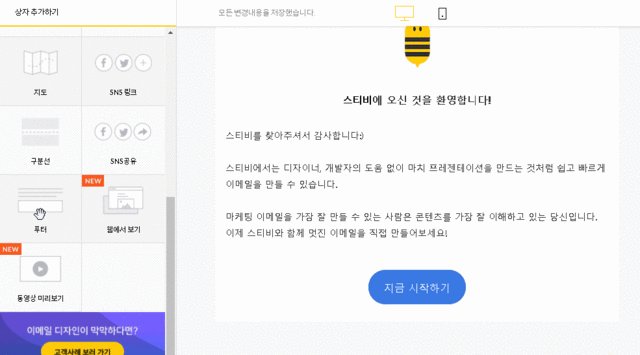
기본 상자 목록
본문에 추가된 상자의 특성에 따라 텍스트를 입력하거나 이미지, 버튼을 추가할 수 있습니다. 스티비에서 제공되는 상자는 텍스트 상자, 이미지 상자, 버튼 상자 등이 있습니다.
이외에도 2단 텍스트 상자, 이미지+텍스트 상자와 같이 여러 상자가 조합된 형태의 상자와, 로고 이미지 상자, SNS 링크 상자, 동영상 미리보기 상자 등 특수한 기능을 가진 상자가 있습니다.
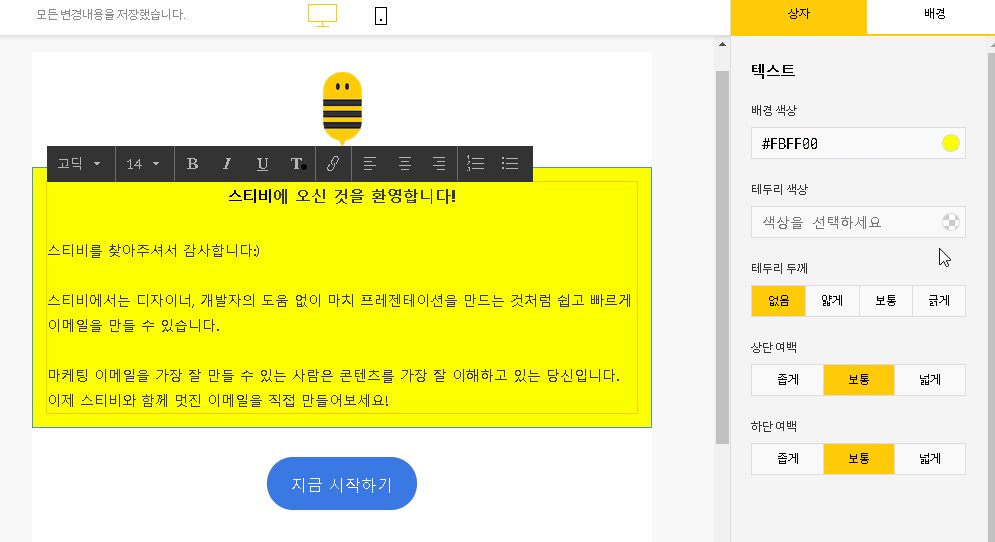
텍스트 상자
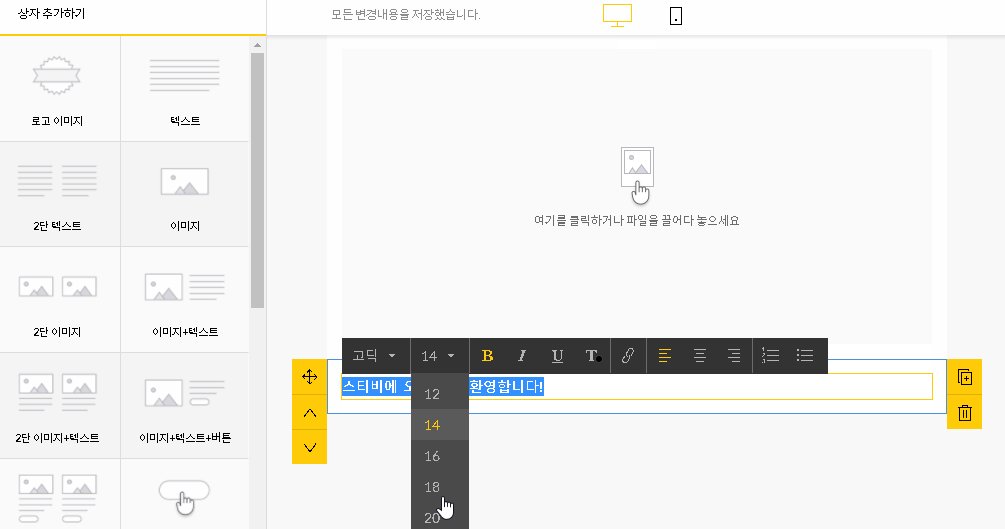
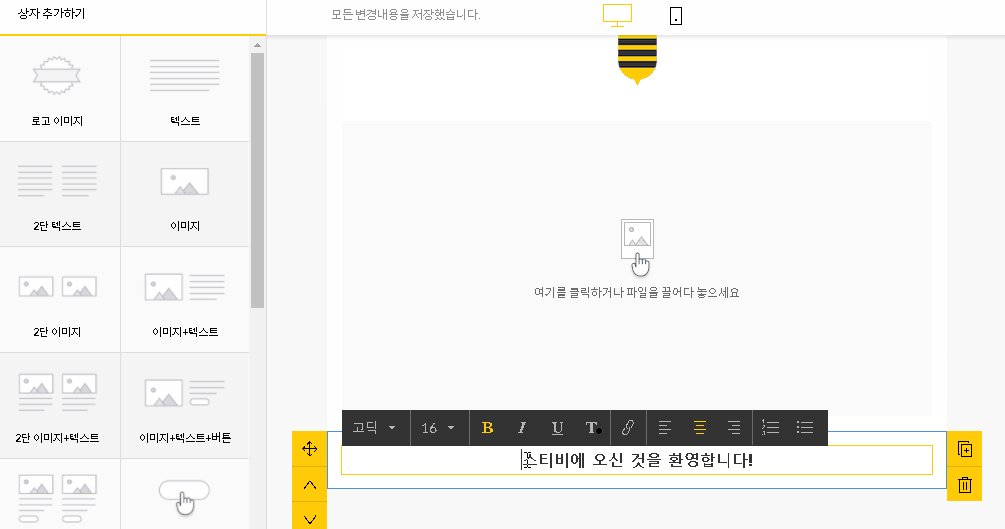
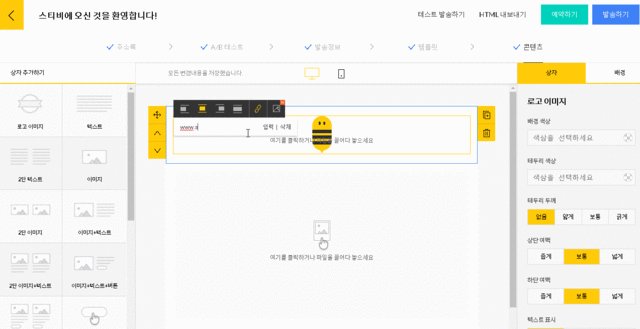
텍스트 상자를 추가하면 텍스트를 입력하고 편집할 수 있습니다. 텍스트는 고딕체와 14 폰트 사이즈가 기본값으로 적용됩니다.
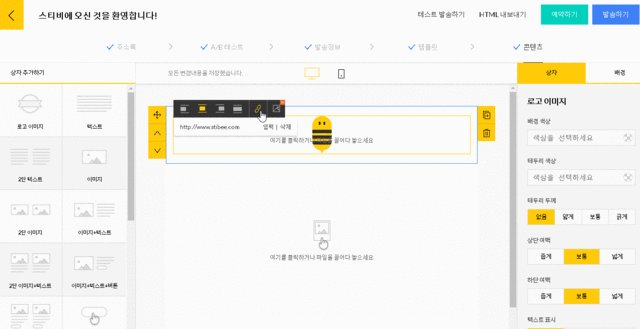
텍스트를 드래그하여 영역을 지정하면, 폰트, 크기, 볼드, 이탤릭, 밑줄, 색상 등 텍스트 스타일을 변경하거나 링크를 삽입할 수 있습니다.

같은 방식으로 텍스트 정렬 값을 변경하거나 목록 스타일을 적용할 수 있습니다.
이미지 상자
이미지 상자를 추가한 뒤 상자를 클릭하면, 이미지를 업로드할 수 있는 탐색창이 나타납니다. 원하는 이미지를 선택하거나 이미지 파일을 직접 끌어다 놓는 방식으로 추가할 수 있습니다.

이미지가 삽입된 상태에서 상자를 클릭하면, 정렬 값을 변경하거나 링크를 삽입할 수 있습니다.

이미지 편집 버튼을 클릭하면 자르기, 회전, 반전 등 간단한 이미지 편집을 할 수 있습니다.

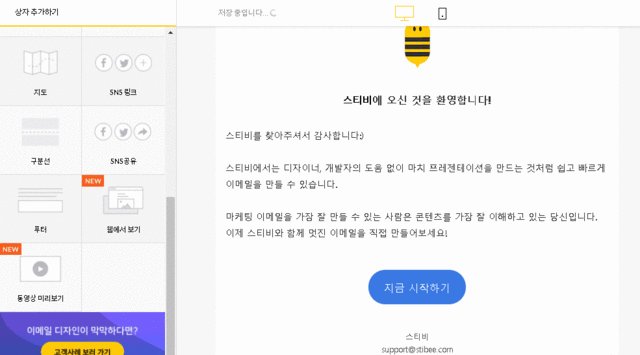
푸터 상자
푸터 상자를 추가하면, 광고성 이메일에 필요한 푸터 정보를 간편하게 추가할 수 있습니다. 푸터 상자에는 회사/단체 정보, 수신거부 링크가 포함됩니다.
푸터는 주소록을 생성할 때 입력한 정보를 가지고 오기 때문에, 푸터 상자를 추가하려면 주소록 단계에서 주소록을 선택해야 합니다. 주소록을 선택하는 방법은 이메일 만들기의 2. 주소록 선택하기를 참고하세요.

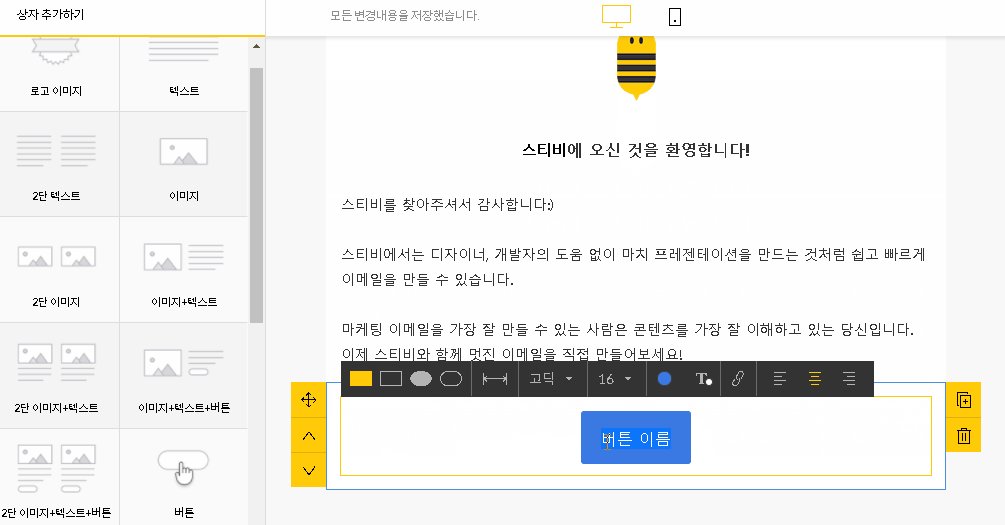
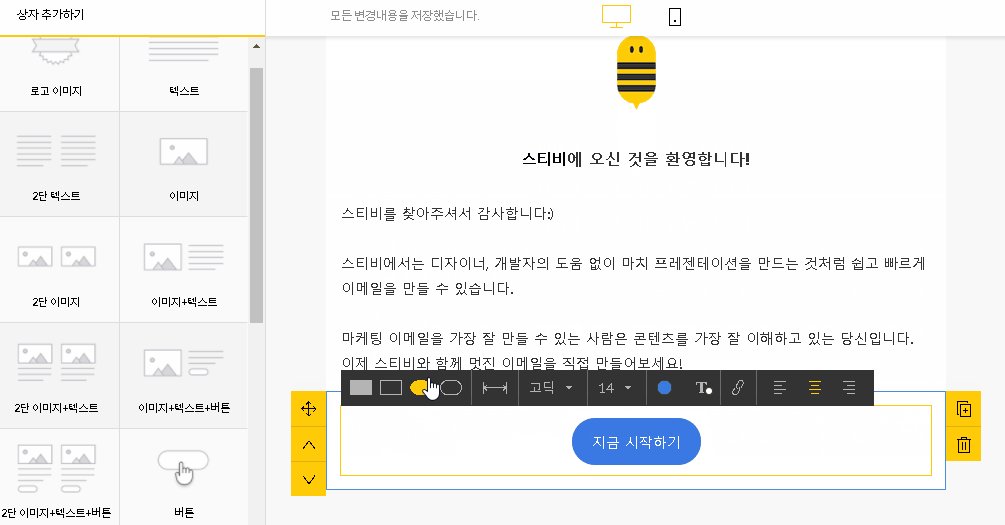
버튼 상자
버튼 상자로 클릭을 유도하는 CTA 버튼을 추가할 수 있습니다. 버튼 상자를 본문에 끌어다 놓고, 버튼 안에 텍스트를 입력할 수 있습니다.
텍스트 크기를 바꾸면, 버튼의 크기 역시 텍스트 크기에 맞춰 변경됩니다. 버튼의 모양과 색상, 텍스트 색상을 변경할 수 있으며 정렬 값을 변경하여 버튼의 위치도 바꿀 수 있습니다.

상자 속성 변경하기
이미지, 텍스트, 버튼 등 추가한 구성요소의 속성 뿐만 아니라 상자 자체의 속성도 변경할 수 있습니다.
상자를 클릭하면 오른쪽의 상자 패널에 상자 속성을 설정할 수 있는 메뉴가 표시됩니다. 상자의 배경 색상, 테두리 색상, 테두리 두께, 상단과 하단 여백 등을 설정할 수 있습니다.
초기 상태로 돌아가려면, 색상 값을 삭제하고 테두리 두께를 없음으로 선택하고 상단과 하단 여백을 보통으로 선택하세요.

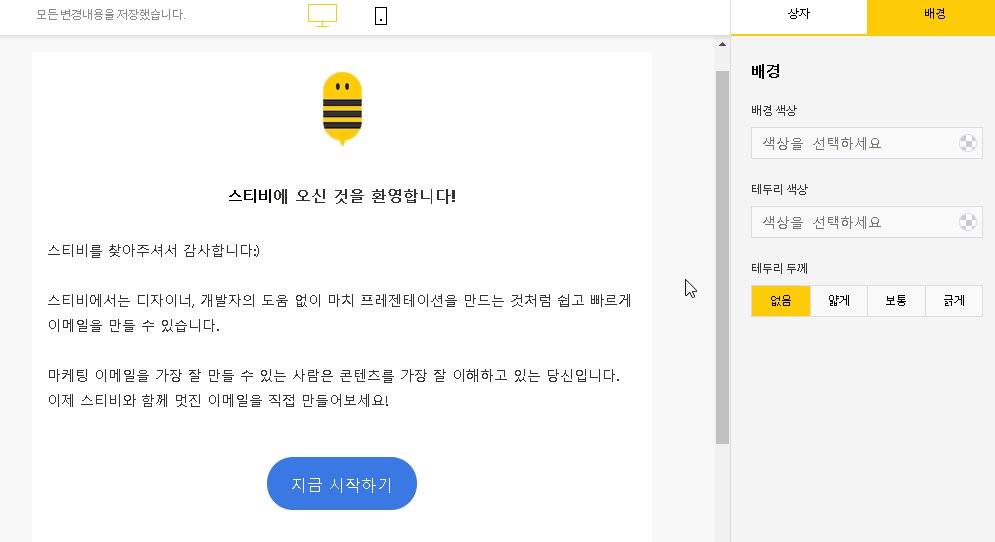
배경 속성 변경하기
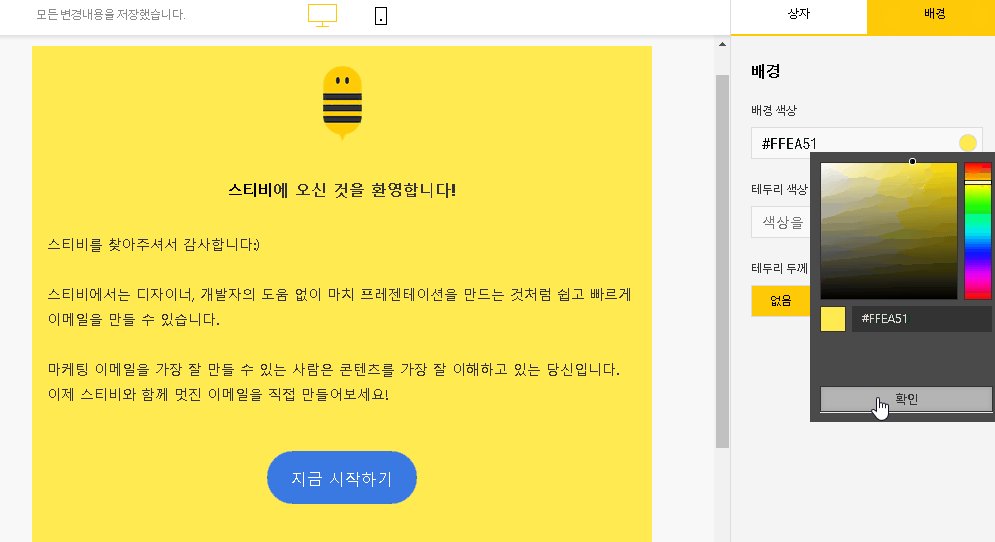
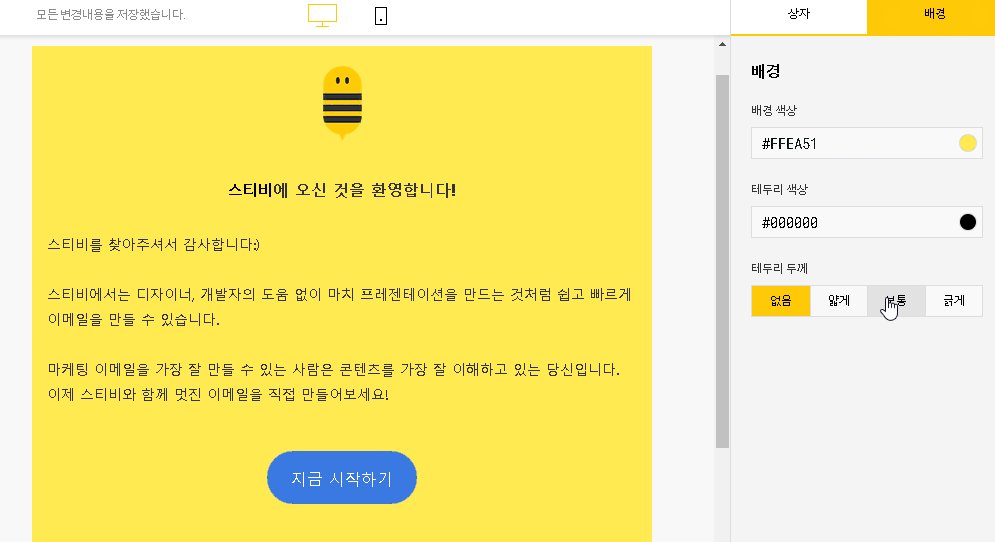
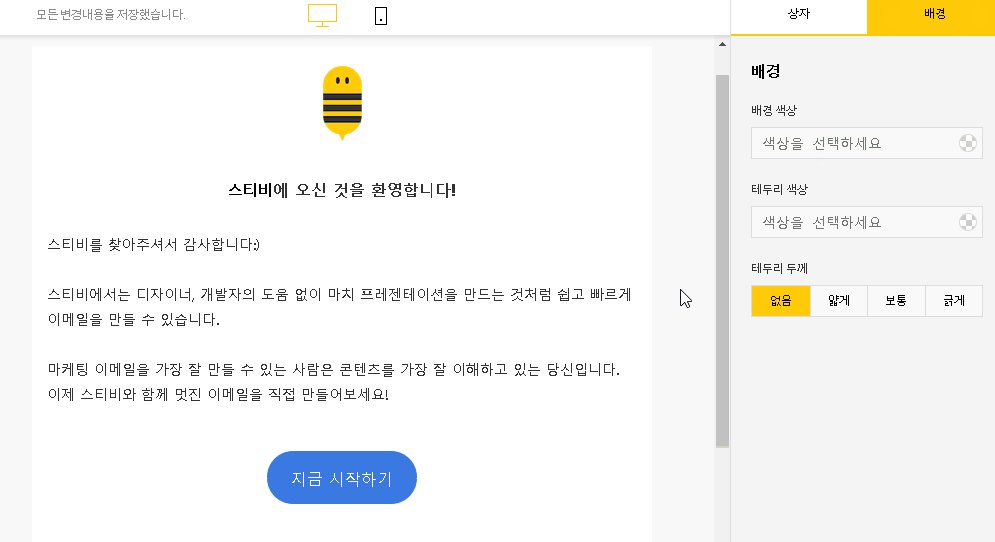
이메일 콘텐츠 전체 배경의 속성도 변경할 수 있습니다. 오른쪽의 패널에서 배경을 클릭하면 배경 속성을 설정할 수 있는 메뉴가 표시됩니다.
배경 색상과 이메일 테두리 색상을 지정할 수 있습니다. 초기 상태로 돌아가려면, 색상 값을 삭제하고 테두리 두께를 없음으로 선택하세요.

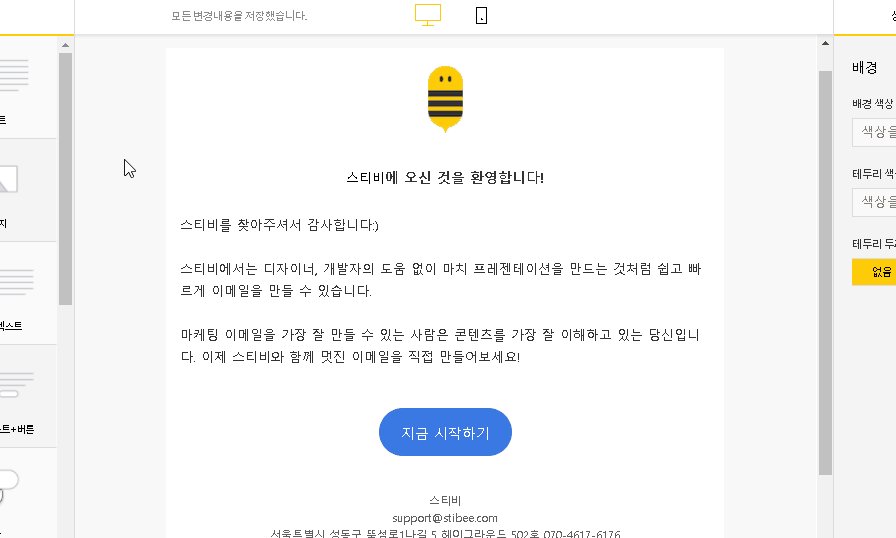
데스크톱 뷰, 모바일 뷰 전환하기
편집 중인 이메일 콘텐츠를 데스크톱과 모바일 뷰로 확인할 수 있습니다. 콘텐츠 편집 화면은 데스크톱 뷰가 기본으로 설정되어 있습니다.
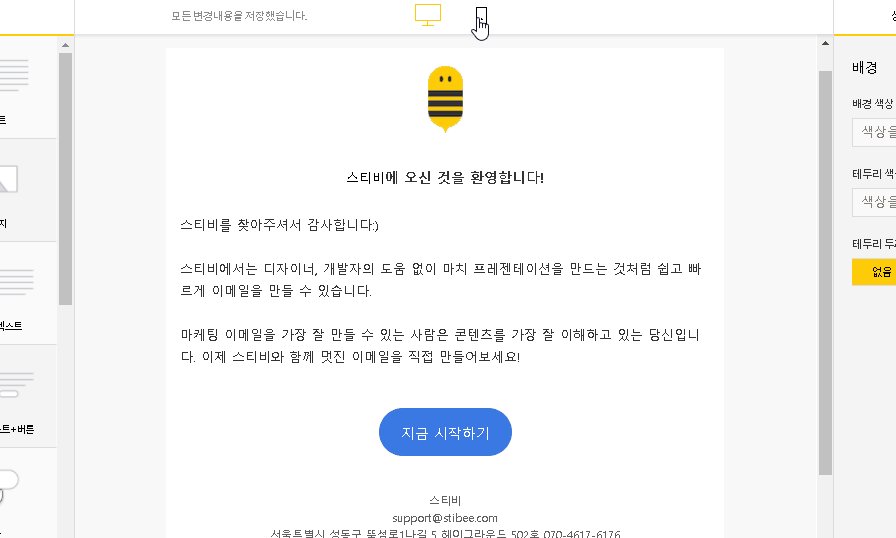
모바일 뷰로 전환하려면 데스크톱 아이콘 오른쪽에 있는 모바일 아이콘을 클릭하세요.
모바일에서 이메일을 확인하는 비율이 점차 증가하고 있기 때문에 모바일 뷰로 전환하여 모바일 최적화가 잘 되어있는지 확인하는 것이 중요합니다.